What is a EarlyBird template?
EarlyBird template is made to simplify the process of creating a landing page for EarlyBird users. An EarlyBird template divided into three sections: HTML, CSS and Options.
HTML
EarlyBird fully supports all HTML tags and the corresponding React syntax.
CSS
EarlyBird supports the use of custom CSS IDs or classes to define HTML styles. Additionally, we have integrated Tailwind CSS for seamless template creation.
Options
The template's data structures are shaped by options, which serve the following roles:
- Defining the structure of options, such as name, title, type, default value, etc.
- Allowing EarlyBird users to customize options when creating a landing page.
Example
Here is a basic example to create an option for custom brand name:
jsx
<div class="flex items-center">
<a class="logo" href="/">
{header.brand_name}
</a>
</div><div class="flex items-center">
<a class="logo" href="/">
{header.brand_name}
</a>
</div>css
.logo {
font-size: 24px;
color: #333;
}.logo {
font-size: 24px;
color: #333;
}json
[
{
name: 'header',
title: 'Header',
fields: [
{
name: 'brand_name',
title: 'Brand name',
type: 'text',
default: 'EarlyBird',
ai: true
}
]
}
][
{
name: 'header',
title: 'Header',
fields: [
{
name: 'brand_name',
title: 'Brand name',
type: 'text',
default: 'EarlyBird',
ai: true
}
]
}
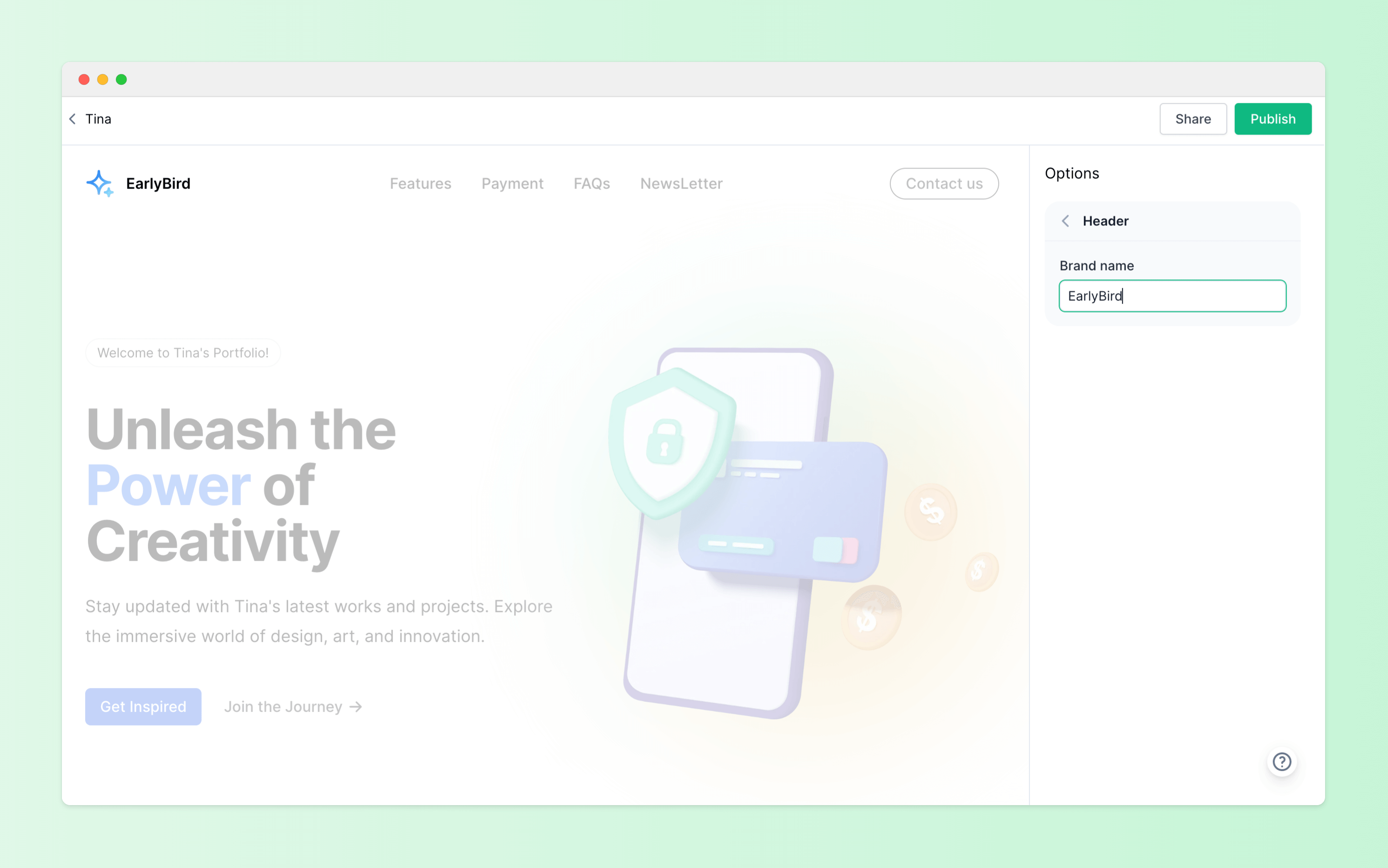
]When EarlyBird users create a landing page, the option will be displayed in the following manner: