contact
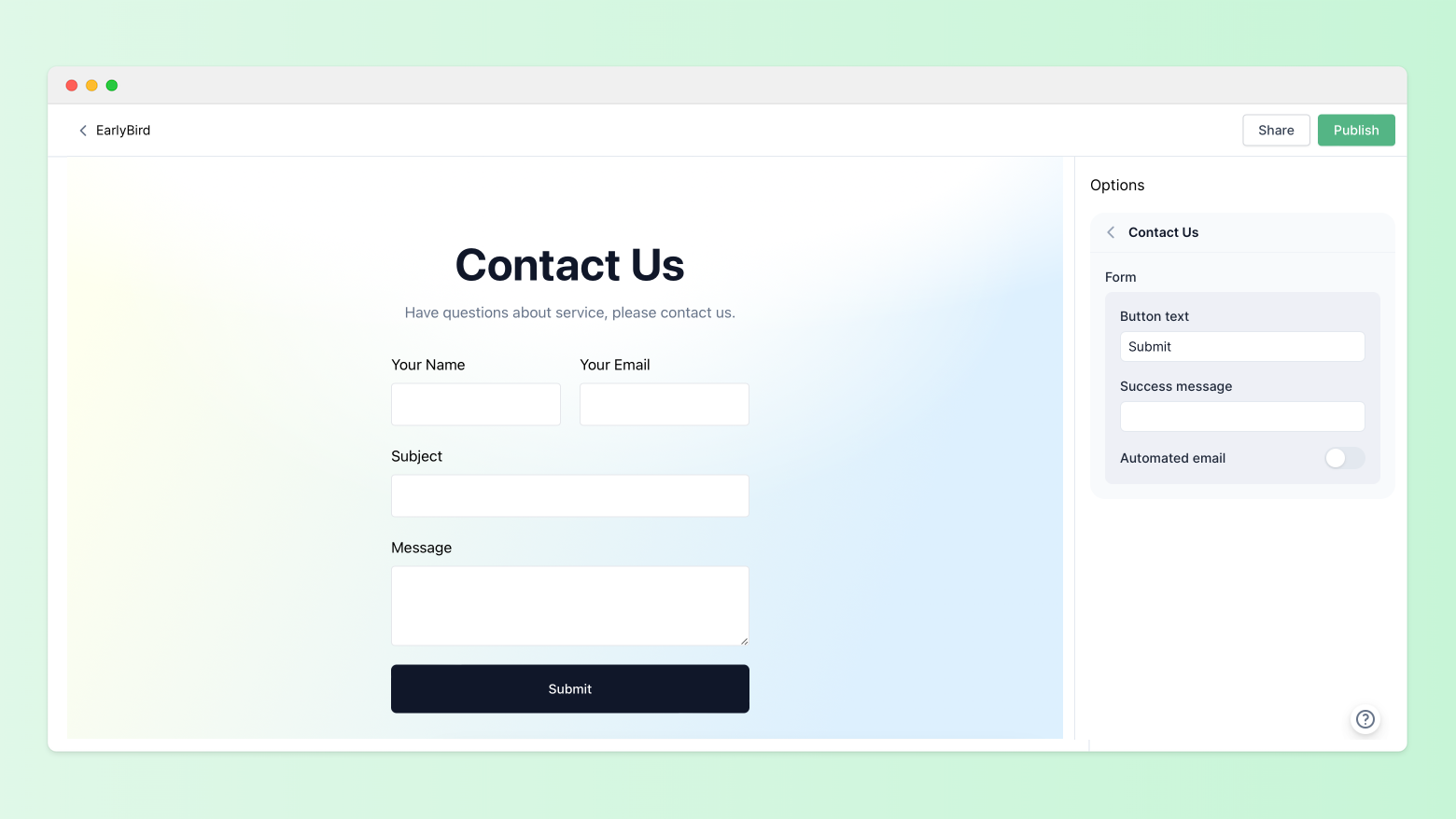
contact allows EarlyBird users to create a contact form to collect essential information such as email, name, subject, and message.
json
[
{
name: 'contact_us',
title: 'Contact us',
fields: [
{
name: 'form',
title: 'Contact form',
type: 'contact',
fields: [
{
name: 'button_text',
title: 'Button text',
type: 'text',
default: 'Submit'
}
]
}
]
}
][
{
name: 'contact_us',
title: 'Contact us',
fields: [
{
name: 'form',
title: 'Contact form',
type: 'contact',
fields: [
{
name: 'button_text',
title: 'Button text',
type: 'text',
default: 'Submit'
}
]
}
]
}
]jsx
<div id="contact_us">
<Form
{...contact_us.form} // This line of code is mandatory
>
<div className="space-y-5">
<div className="flex items-center gap-5">
<div className="flex-1 space-y-2">
<label htmlFor="subject">Your Name</label>
<Form.Item name="name" required={true}>
<Form.Input
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
type="text"
/>
</Form.Item>
</div>
<div className="flex-1 space-y-2">
<label htmlFor="subject">Your Email</label>
<Form.Item name="email" required={true}>
<Form.Input
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
type="email"
/>
</Form.Item>
</div>
</div>
<div className="space-y-2">
<label htmlFor="subject">Subject</label>
<Form.Item name="subject" required={true}>
<Form.Input
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
type="text"
/>
</Form.Item>
</div>
<div className="space-y-2">
<label htmlFor="message">Message</label>
<Form.Item name="message" required={true}>
<Form.Textarea
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
rows={4}
/>
</Form.Item>
</div>
<Form.Button
rootClassName="w-full"
className="w-full px-4 py-4 bg-slate-900 dark:bg-emerald-500 text-white text-sm font-medium rounded-md focus:outline-none"
>
{contact_us.form.button_text}
</Form.Button>
</div>
</Form>
</div><div id="contact_us">
<Form
{...contact_us.form} // This line of code is mandatory
>
<div className="space-y-5">
<div className="flex items-center gap-5">
<div className="flex-1 space-y-2">
<label htmlFor="subject">Your Name</label>
<Form.Item name="name" required={true}>
<Form.Input
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
type="text"
/>
</Form.Item>
</div>
<div className="flex-1 space-y-2">
<label htmlFor="subject">Your Email</label>
<Form.Item name="email" required={true}>
<Form.Input
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
type="email"
/>
</Form.Item>
</div>
</div>
<div className="space-y-2">
<label htmlFor="subject">Subject</label>
<Form.Item name="subject" required={true}>
<Form.Input
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
type="text"
/>
</Form.Item>
</div>
<div className="space-y-2">
<label htmlFor="message">Message</label>
<Form.Item name="message" required={true}>
<Form.Textarea
className="block w-full text-gray-700 border border-gray-200 rounded py-3 px-4 leading-tight focus:outline-none focus:border-gray-500"
rows={4}
/>
</Form.Item>
</div>
<Form.Button
rootClassName="w-full"
className="w-full px-4 py-4 bg-slate-900 dark:bg-emerald-500 text-white text-sm font-medium rounded-md focus:outline-none"
>
{contact_us.form.button_text}
</Form.Button>
</div>
</Form>
</div>Preview