html
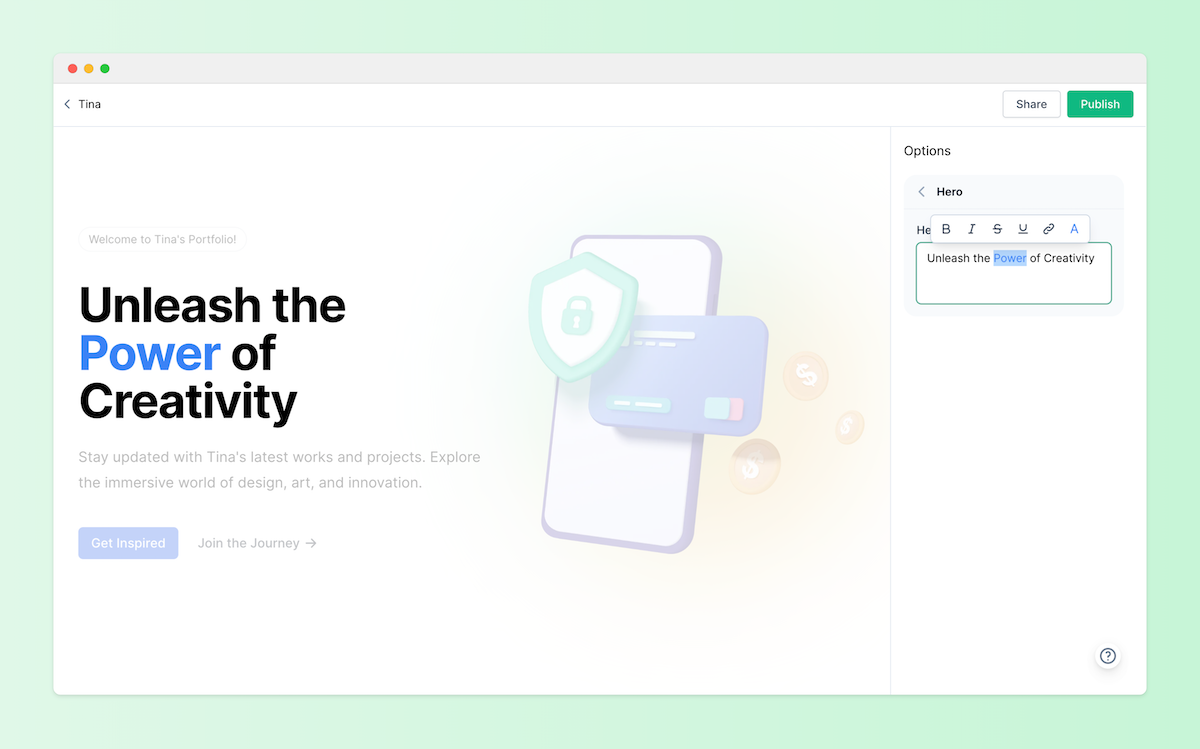
By assigning a html type to a component, EarlyBird users can enter and edit rich text, including italics, bold formatting, color options, and more.
Example
json
[
{
name: 'hero',
title: 'Hero',
fields: [
{
name: 'headline',
title: 'Headline',
type: 'html',
default: 'Unleash the Power of Creativity'
}
]
}
][
{
name: 'hero',
title: 'Hero',
fields: [
{
name: 'headline',
title: 'Headline',
type: 'html',
default: 'Unleash the Power of Creativity'
}
]
}
]jsx
<div id="hero">
<h1
dangerouslySetInnerHTML={{
__html: hero.headline
}}
/>
</div><div id="hero">
<h1
dangerouslySetInnerHTML={{
__html: hero.headline
}}
/>
</div>Preview