image
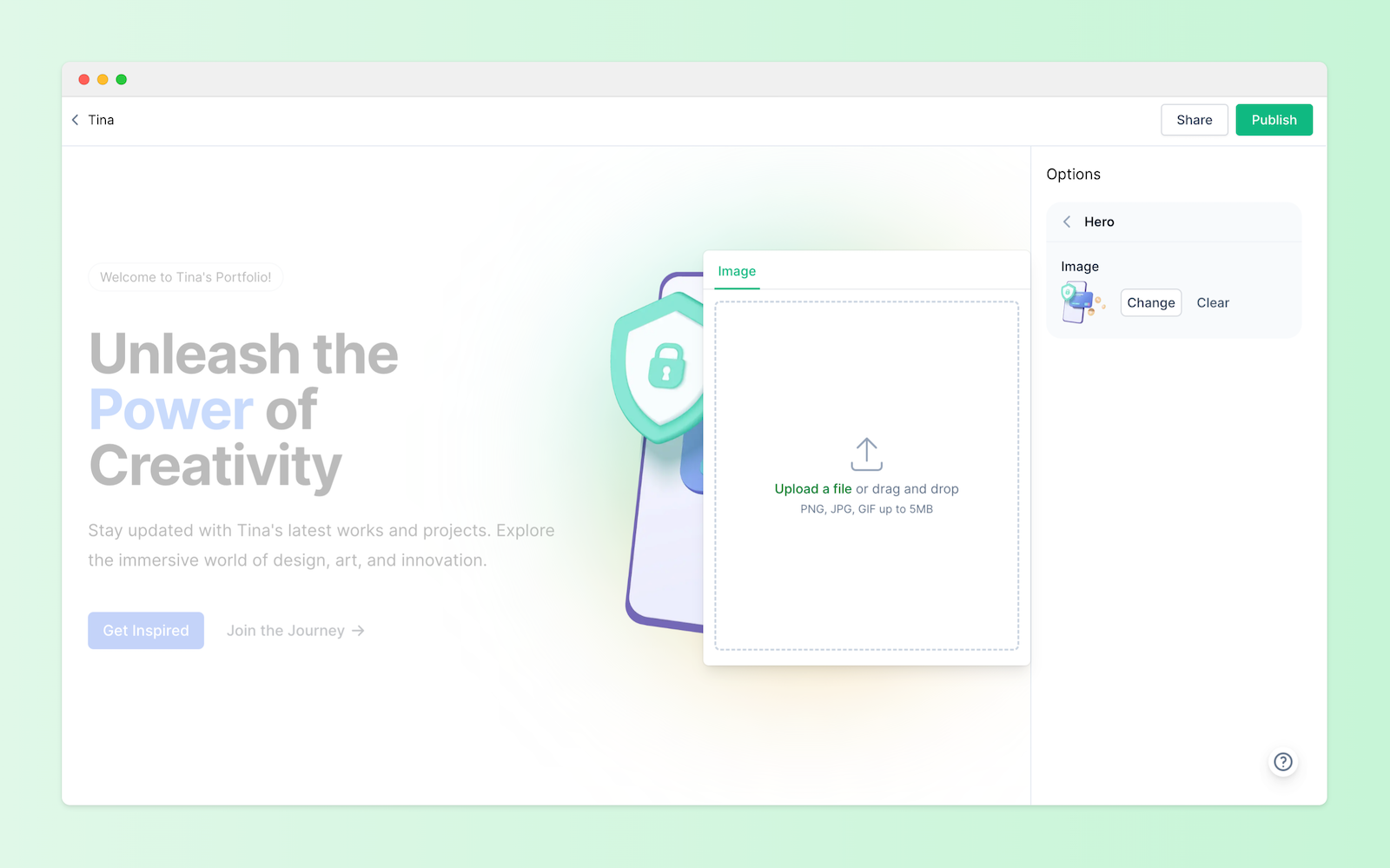
By assigning a image type to a component, EarlyBird users can easily upload various types of images, such as hero image, feature images, etc.
Example
json
[
{
name: 'hero',
title: 'Hero',
fields: [
{
name: 'image',
title: 'Image',
type: 'image',
default: 'https://storage.earlybird.im/example/hero-image.png'
}
]
}
][
{
name: 'hero',
title: 'Hero',
fields: [
{
name: 'image',
title: 'Image',
type: 'image',
default: 'https://storage.earlybird.im/example/hero-image.png'
}
]
}
]jsx
<div id="hero">
<Image
src={hero.image}
loading="lazy"
width={420}
decoding="async"
/>
</div><div id="hero">
<Image
src={hero.image}
loading="lazy"
width={420}
decoding="async"
/>
</div>Preview