list
list let EarlyBird users to add, delete, edit and sort items. Here's what you need to know to define a list option:
A list must define fields to determine which sub-options the user needs to set.
Since the minimum number of default values of a list option will be greater than 1, the default cannot be added into these fields. The
defaultof the list option must be defined at the same level as the fields.To make it easier for EarlyBird users to understand the item's function when it's collapsed, we need to set primary to highlight this item.
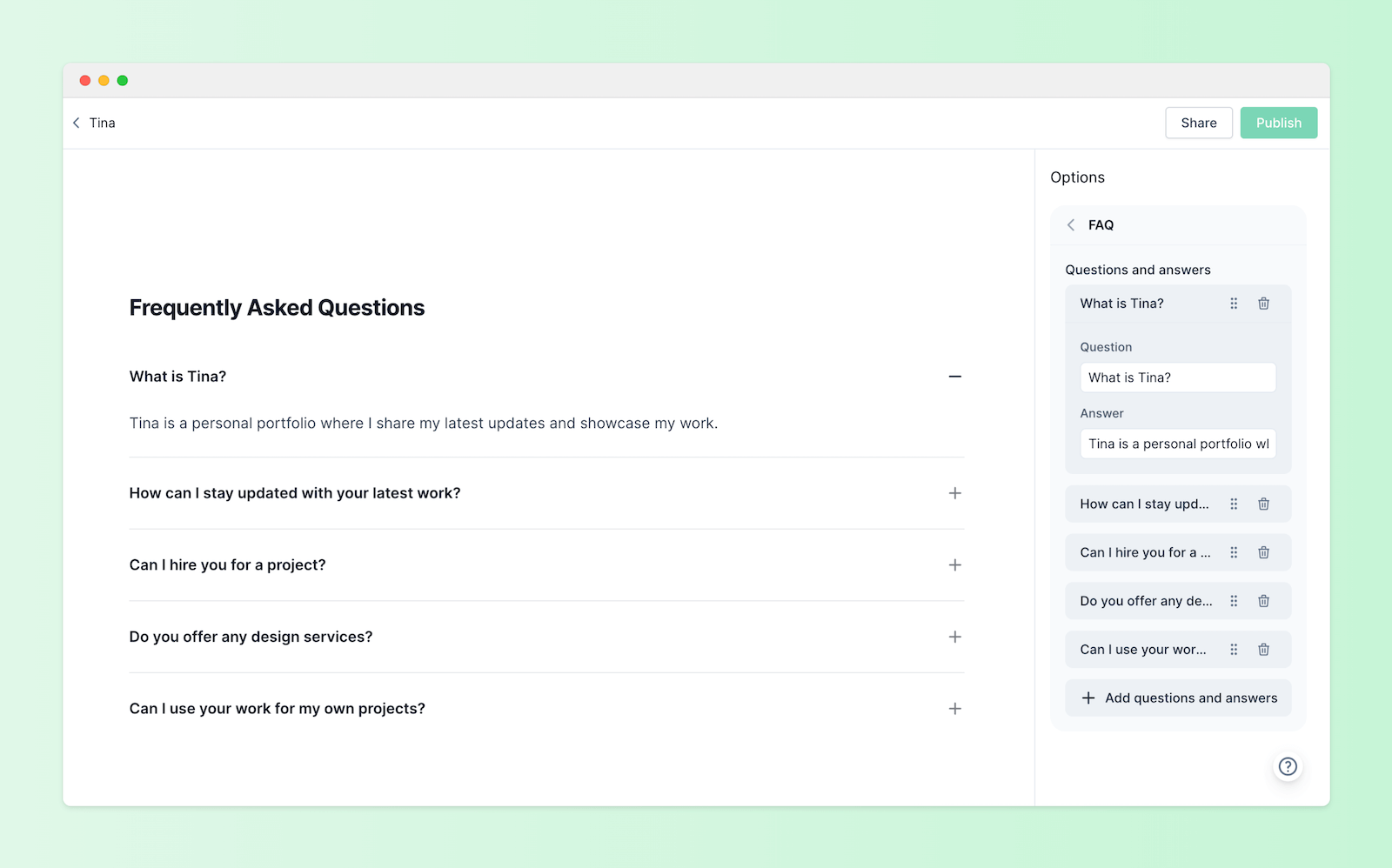
Example usage
json
[
{
name: 'faq',
title: 'FAQ',
fields: [
{
name: 'list',
title: 'Questions and answers',
type: 'list',
fields: [
{
name: 'question',
title: 'Question',
type: 'text',
primary: true, // Highlight the item
ai: true,
// The `default` cannot be added in the fields
default: 'I have more questions!'
},
{
name: 'answer',
title: 'Answer',
type: 'text',
ai: true
}
],
// The `default` must be defined at the same level as the fields
default: [
{
question: 'Do you provide premium support?',
answer: 'Yes! All business plans include a dedicated account manager.'
},
{
question: 'I have more questions!',
answer: "Just contact us and we'll be more than happy to help."
}
]
}
]
}
][
{
name: 'faq',
title: 'FAQ',
fields: [
{
name: 'list',
title: 'Questions and answers',
type: 'list',
fields: [
{
name: 'question',
title: 'Question',
type: 'text',
primary: true, // Highlight the item
ai: true,
// The `default` cannot be added in the fields
default: 'I have more questions!'
},
{
name: 'answer',
title: 'Answer',
type: 'text',
ai: true
}
],
// The `default` must be defined at the same level as the fields
default: [
{
question: 'Do you provide premium support?',
answer: 'Yes! All business plans include a dedicated account manager.'
},
{
question: 'I have more questions!',
answer: "Just contact us and we'll be more than happy to help."
}
]
}
]
}
]jsx
<div id="faq">
<ul>
{faq.list.map((row, index) => (
<li key={index}>
<div
tabIndex={0}
>
<h3>
{row.question}
</h3>
</div>
<div>
{row.answer}
</div>
</li>
))}
</ul>
</div><div id="faq">
<ul>
{faq.list.map((row, index) => (
<li key={index}>
<div
tabIndex={0}
>
<h3>
{row.question}
</h3>
</div>
<div>
{row.answer}
</div>
</li>
))}
</ul>
</div>Preview