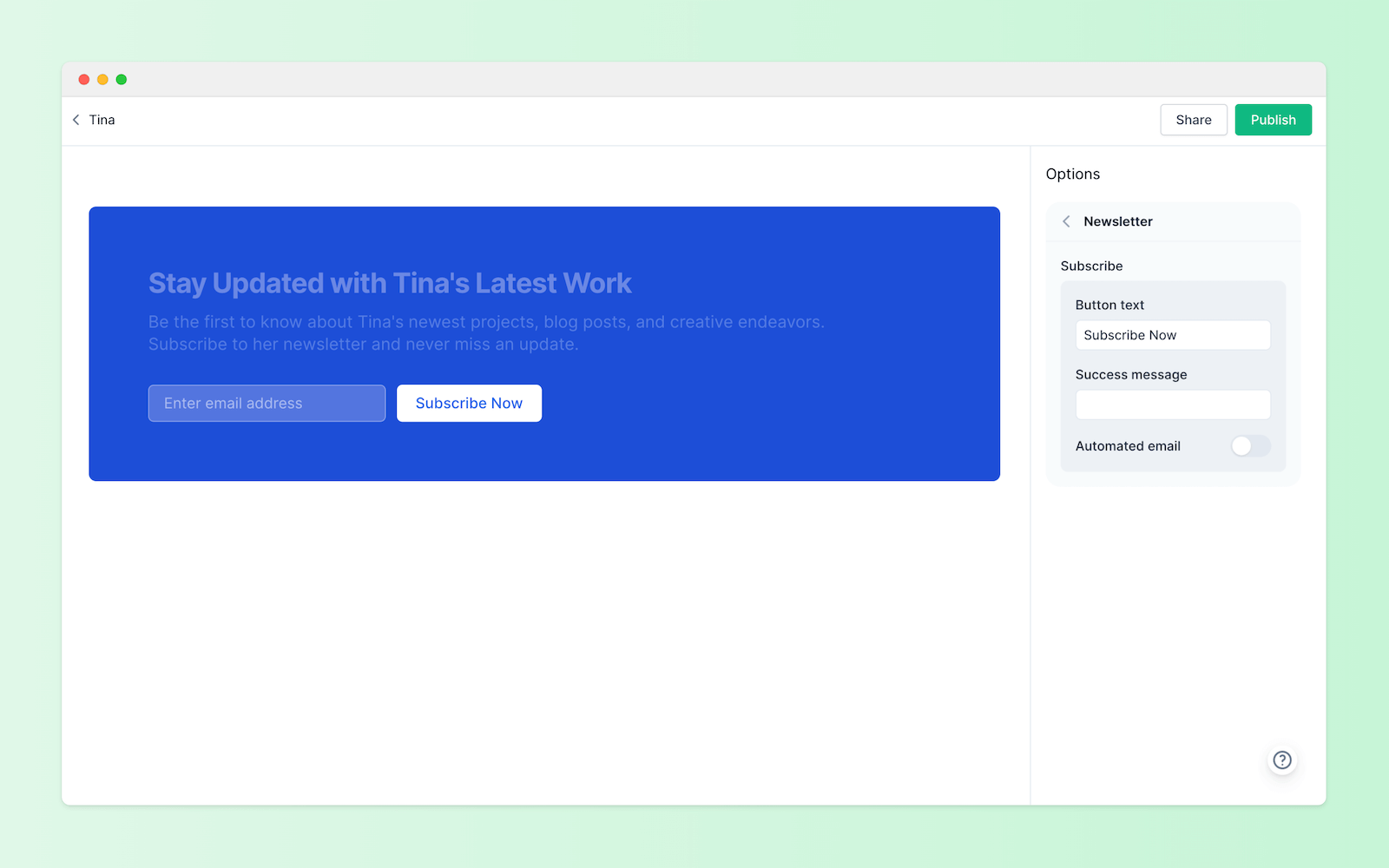
email_capture
email_capture allows EarlyBird users to collect email and name on the landing page.
json
[
{
name: 'newsletter',
title: 'Newsletter',
fields: [
{
name: 'form',
title: 'Subscribe',
type: 'email_capture',
fields: [
{
name: 'button_text',
title: 'Button text',
type: 'text',
default: 'Subscribe',
ai: true
}
]
}
]
}
][
{
name: 'newsletter',
title: 'Newsletter',
fields: [
{
name: 'form',
title: 'Subscribe',
type: 'email_capture',
fields: [
{
name: 'button_text',
title: 'Button text',
type: 'text',
default: 'Subscribe',
ai: true
}
]
}
]
}
]jsx
<div id="newsletter">
{/* Example 1: Collecting email address only */}
<Form
{...newsletter.form} // This line of code is mandatory
>
<Form.Item name="email" required={true}>
<Form.Input
type="email"
placeholder="Enter email address"
/>
</Form.Item>
<Form.Button>
{newsletter.form.button_text}
</Form.Button>
</Form>
{/* Example 2: Collecting both email address and name */}
<Form
{...newsletter.form} // This line of code is mandatory
>
<Form.Item name="name" required={true}>
<Form.Input
type="text"
placeholder="Your name"
/>
</Form.Item>
<Form.Item name="email" required={true}>
<Form.Input
type="email"
placeholder="Your email address"
/>
</Form.Item>
<Form.Button>
{newsletter.form.button_text}
</Form.Button>
</Form>
</div><div id="newsletter">
{/* Example 1: Collecting email address only */}
<Form
{...newsletter.form} // This line of code is mandatory
>
<Form.Item name="email" required={true}>
<Form.Input
type="email"
placeholder="Enter email address"
/>
</Form.Item>
<Form.Button>
{newsletter.form.button_text}
</Form.Button>
</Form>
{/* Example 2: Collecting both email address and name */}
<Form
{...newsletter.form} // This line of code is mandatory
>
<Form.Item name="name" required={true}>
<Form.Input
type="text"
placeholder="Your name"
/>
</Form.Item>
<Form.Item name="email" required={true}>
<Form.Input
type="email"
placeholder="Your email address"
/>
</Form.Item>
<Form.Button>
{newsletter.form.button_text}
</Form.Button>
</Form>
</div>Preview