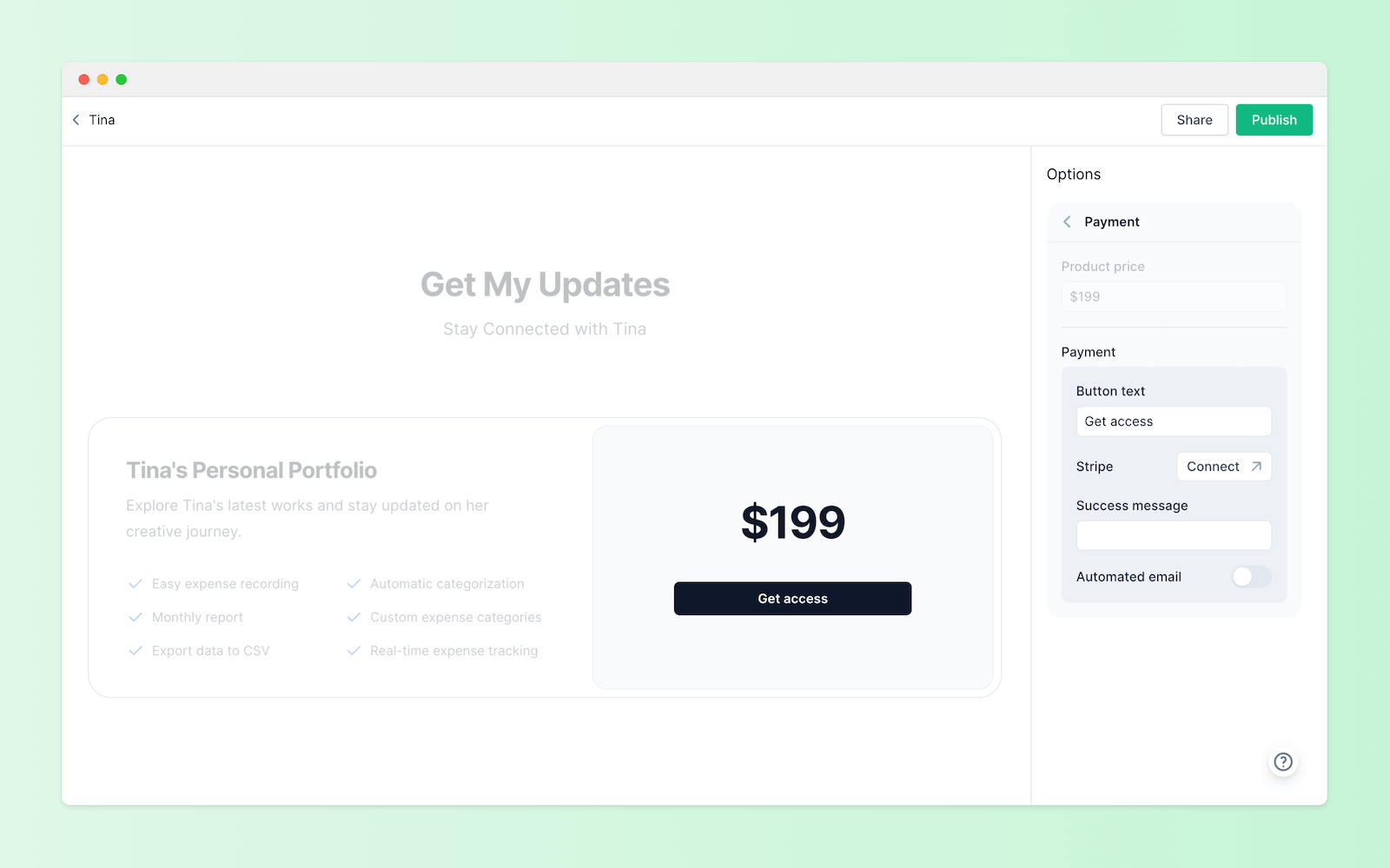
payment
payment allows EarlyBird users to sell digital products with the flexibility of choosing between one-time or recurring payment options.
json
[
{
name: 'payment',
title: 'Payment',
fields: [
{
name: 'right_panel',
title: 'Product',
type: 'payment',
fields: [
{
name: 'button_text',
title: 'Button text',
type: 'text',
default: 'Get access',
ai: true
}
]
}
]
}
][
{
name: 'payment',
title: 'Payment',
fields: [
{
name: 'right_panel',
title: 'Product',
type: 'payment',
fields: [
{
name: 'button_text',
title: 'Button text',
type: 'text',
default: 'Get access',
ai: true
}
]
}
]
}
]jsx
<div id="payment">
<Form
{...payment.right_panel} // This line of code is mandatory
>
<Form.Button>
{payment.right_panel.button_text}
</Form.Button>
</Form>
</div><div id="payment">
<Form
{...payment.right_panel} // This line of code is mandatory
>
<Form.Button>
{payment.right_panel.button_text}
</Form.Button>
</Form>
</div>Preview