text
By assigning a text type to a component, EarlyBird users can easily enter and edit text on the landing page.
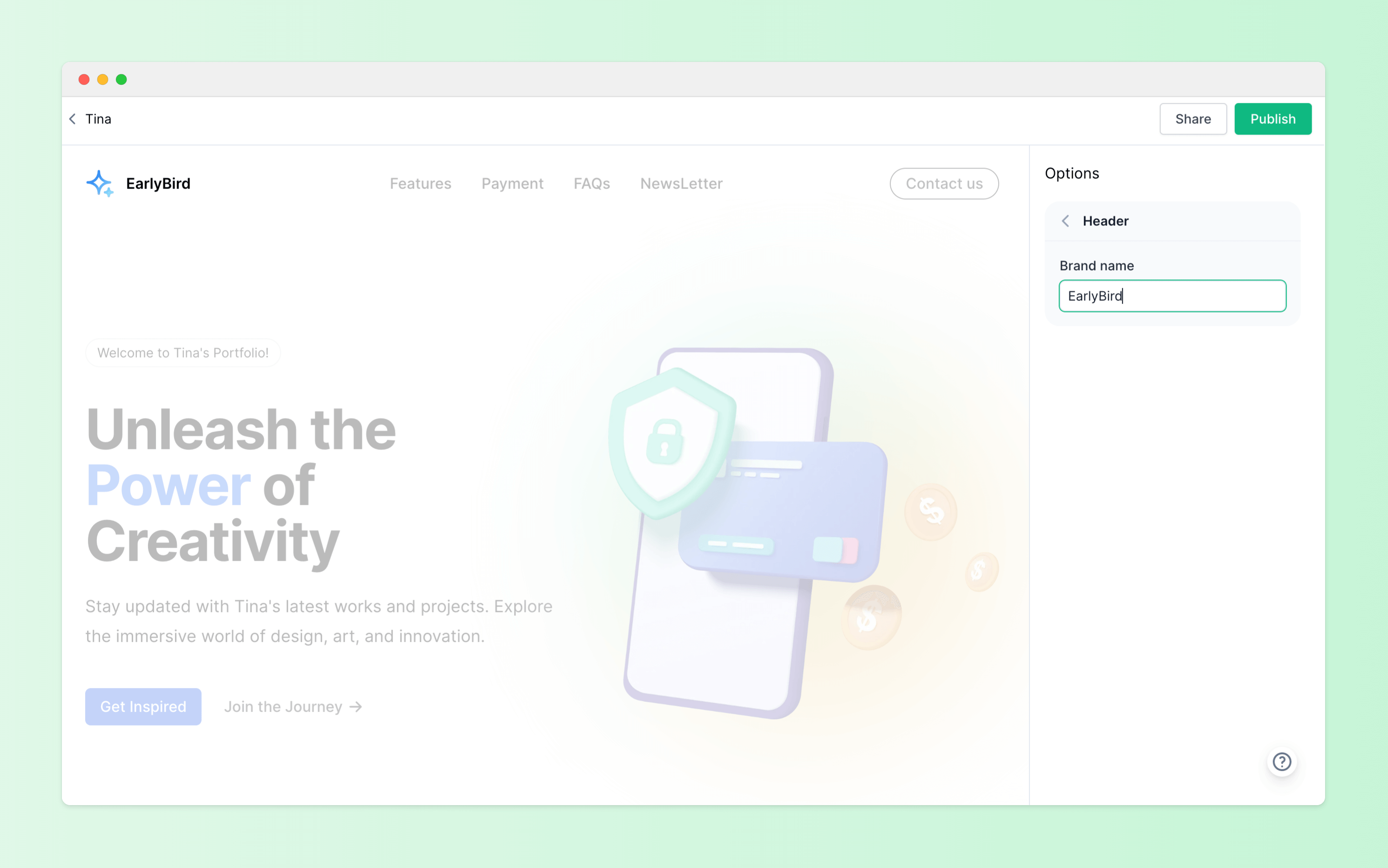
Example
json
[
{
name: 'header',
title: 'Header',
fields: [
{
name: 'name',
title: 'Brand name',
type: 'text',
default: 'EarlyBird'
}
]
}
][
{
name: 'header',
title: 'Header',
fields: [
{
name: 'name',
title: 'Brand name',
type: 'text',
default: 'EarlyBird'
}
]
}
]jsx
<div id="header">
<a href="/">
<img src="#" />
<span>{header.name}</span>
</a>
</div><div id="header">
<a href="/">
<img src="#" />
<span>{header.name}</span>
</a>
</div>Preview