text_list
text_list let EarlyBird users enter and edit a list of texts.
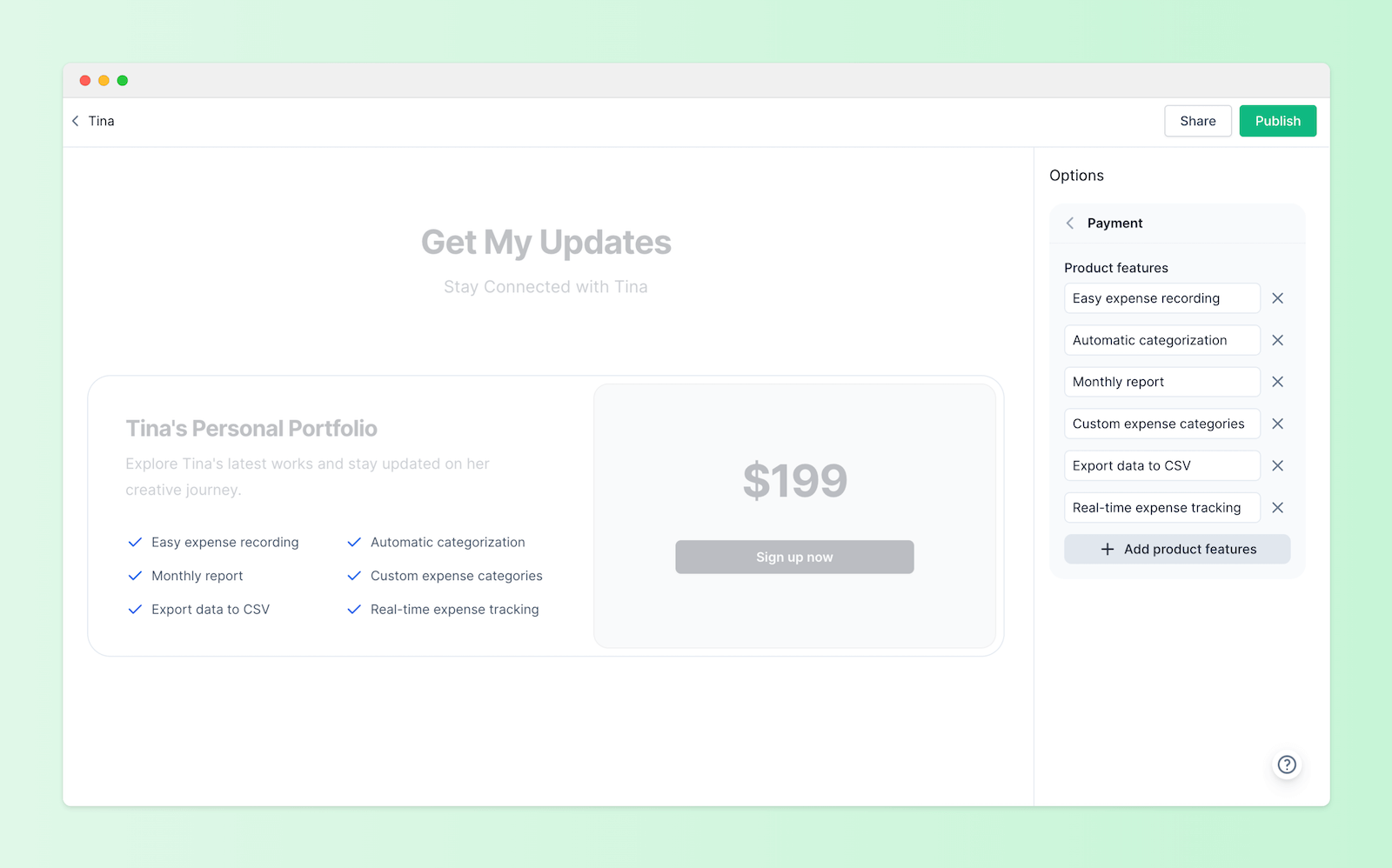
Example usage
json
[
{
name: 'payment',
title: 'Payment',
fields: [
{
name: 'product_features',
title: 'Product features',
type: 'text_list',
ai: true,
default: [
'Easy expense recording',
'Automatic categorization',
'Monthly report',
'Custom expense categories',
'Export data to CSV',
'Real-time expense tracking'
]
}
]
}
][
{
name: 'payment',
title: 'Payment',
fields: [
{
name: 'product_features',
title: 'Product features',
type: 'text_list',
ai: true,
default: [
'Easy expense recording',
'Automatic categorization',
'Monthly report',
'Custom expense categories',
'Export data to CSV',
'Real-time expense tracking'
]
}
]
}
]jsx
<div id="payment">
<ul>
{payment.product_features.map((row, index) => (
<li key={index}>
<span>{row}</span>
</li>
))}
</ul>
</div><div id="payment">
<ul>
{payment.product_features.map((row, index) => (
<li key={index}>
<span>{row}</span>
</li>
))}
</ul>
</div>Preview