Adding custom code to a landing page
Enhance your landing page by embedding custom HTML, CSS, and Javascript syntax. Refer to the instructions below for a comprehensive guide on utilizing Custom Code effectively.
Think of:
- Injecting custom analytics tracking codes
- Adding custom events
- Styling landing page with custom CSS
- Using your own custom font
- Adding widgets (Intercom, Buy Me a Coffee…)
Notice
Code injection is a premium feature and requires coding skills.
How to inject code
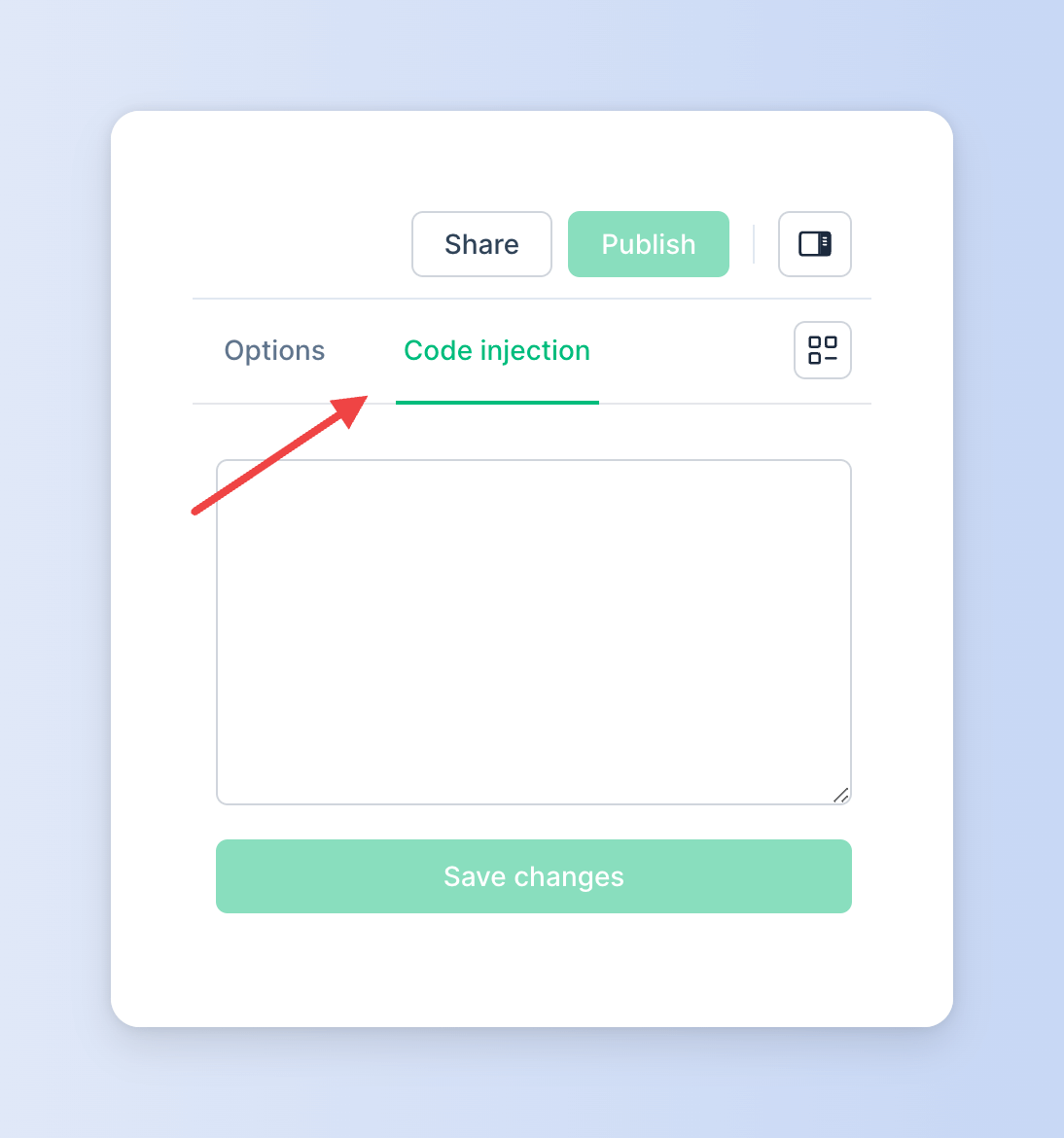
Click your landing page builder (or click on Edit button if you have completed building your landing page). The code injection tab can be found on the right side of the options settings.

Paste your code snippets and click Save changes.
Common use cases
Use your own font
You have the option to select any font from the Google Fonts library for your EarlyBird landing pages. However, if you prefer to use your own font, simply inject the code snippet provided below. Just remember to replace the default font with your desired one.
html
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700;900&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif !important;
}
</style><link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700;900&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif !important;
}
</style>